
こんにちは
今回は、Lightroomでレタッチをする前にレタッチ用のRaw画像の仮想コピーを作成します。
その前に、どうして
・Raw画像仮想コピーでレタッチするの?
・Jpeg画像はだめなの?Raw画像ではだめなの?
の疑問ってありませんか。その理由は、
理由:
・Jpeg画像の階調はRaw画像と比べると遥かに少なく、そのJpeg画像に、レタッチ、色調、コントラストなどの加工を繰り返し行うと、データーが破壊されてしまいます。
・Raw画像は多くの階調数があり、過度なレタッチをおこなわない限り崩れにくく、非破壊です。(過度なレタッチをして崩れても人の目に認識できない、知覚的認識しずらいといわれているそうです)
体験:
それを知らなかった私は、初めての一眼カメラ、Jpeg画像だけにレタッチをしたので、結構ひどい画像になっちゃいました。(w)
おすすめ撮影画像
せっかくの思い出画像、階調が崩れないためにもオススメするのは、
RawとJpeg両方撮影をオススメします。

・Jpeg画像は情報として
カメラーメーカーによって色の現れ方に違いがあるようなで、情報として。また、
レタッチの参考としても見る機会が多いです。
・Raw画像は自分の見た色プラス自分の感じる理想の表現を作るものとして。
それぞれに活用されるといいと思います。
・じゃあどうして仮想コピーを作成するの?
Raw画像は非破壊ですが、念の為にレタッチしないでおきます。
仮想コピーのメリットは、モノクロ、セピア、曇り色、自分色などいろいろなバージョンを、作成してもPCやハードディスクの容量に負担をかけることが少なく作成することができます。
また、作成した仮想コピーをプリントアウトすることができます。
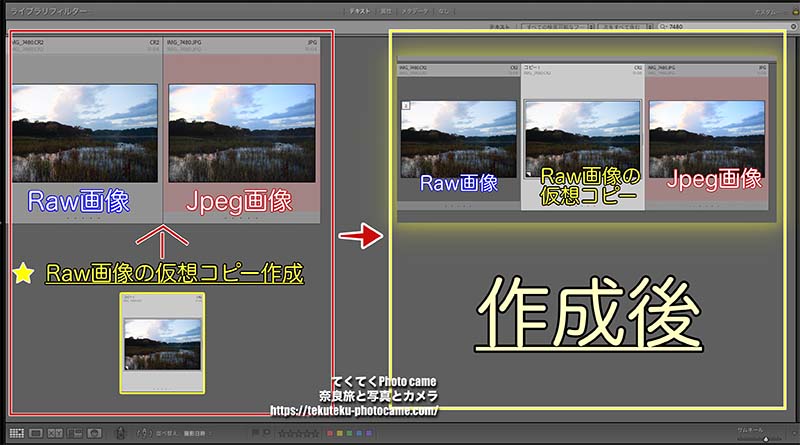
仮想コピーの作成
Raw画像を仮想コピーとして作成します。作成後は、右のようにRaw画像の右横に現れます。
簡単に作成出来るので、試してみてね。

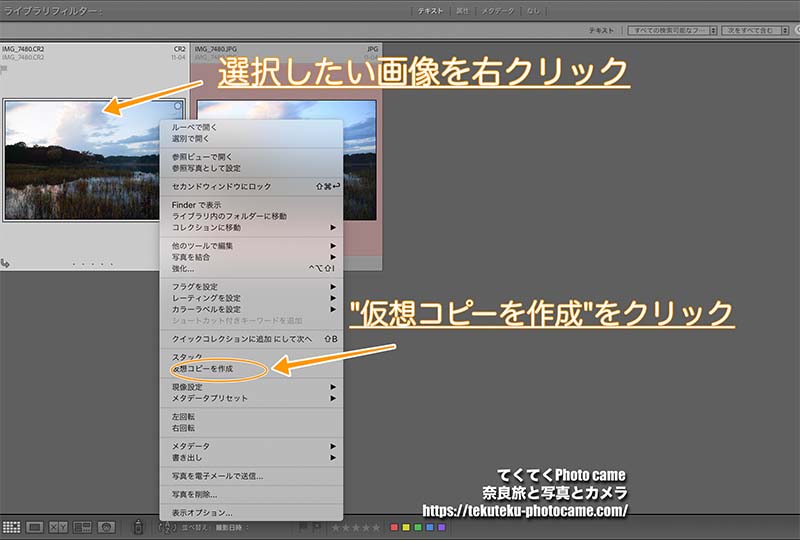
作成手順
① 作成したいRaw画像をクリック選択し、右クリックしてね。
② ”仮想コピー” 作成をクリック

③ Raw画像の右横にコピー1のRaw画像そっくりさんが現れました。
これが仮想コピーです。
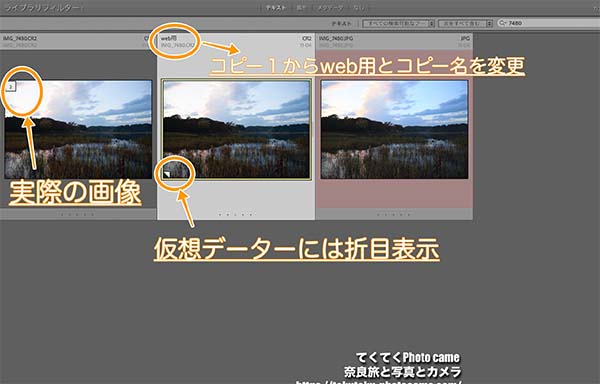
④ コピー1の名前から、web用に変えてみます。
仮想コピーのコピー1を選択し、メタデーターの中のコピー名をクリック白枠にweb用と変更しました。
今回はweb用ですが、いくつも作成して、プリント用、セピアカラー、などなど名前を入れるとわかりやすいですよ。

・実際のRaw画像には左上に、数字の2のカウントが現れました。1/2になります。
仮想データーweb用には、数字2/2となり、左下に折り目表示が現れます。
この仮想データーを使って、レタッチを行います。

仮想コピー削除
たくさんの仮想コピーから自分のお気に入りのレタッチが出来たら、
必要のないものは削除して整理しましょう。
削除と聞くとドキドキしますが、慎重に元画像を消さないようにすれば、大丈夫。
必要のないものに何かしら印を(フラグ、カウント、色など)つければいいですよ。
私は、仮想コピーをイエローにしています。

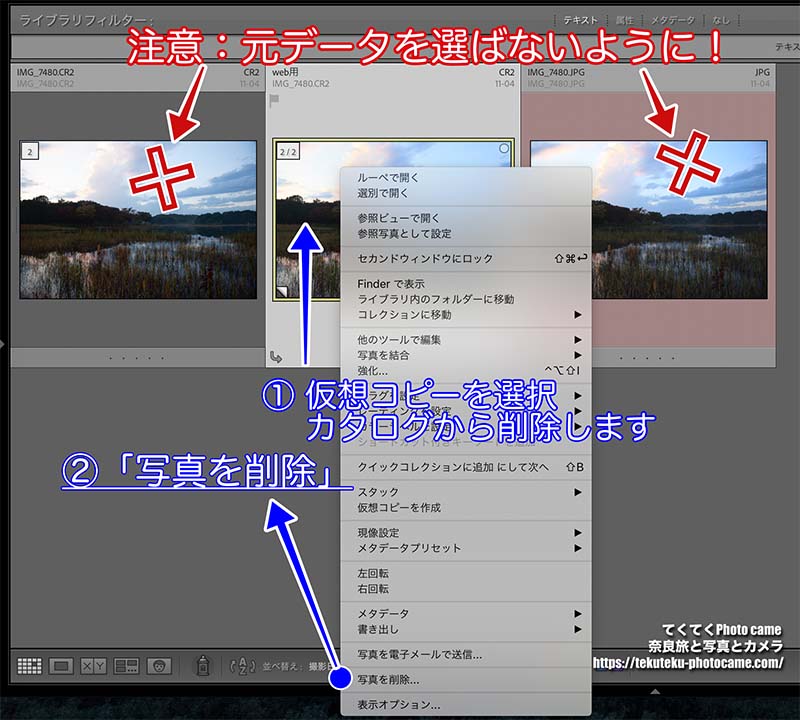
削除手順
①仮想コピーを選択(元データーRaw画像、Jpeg画像は選ばないでね!)
右グリックします
②写真を削除を選択

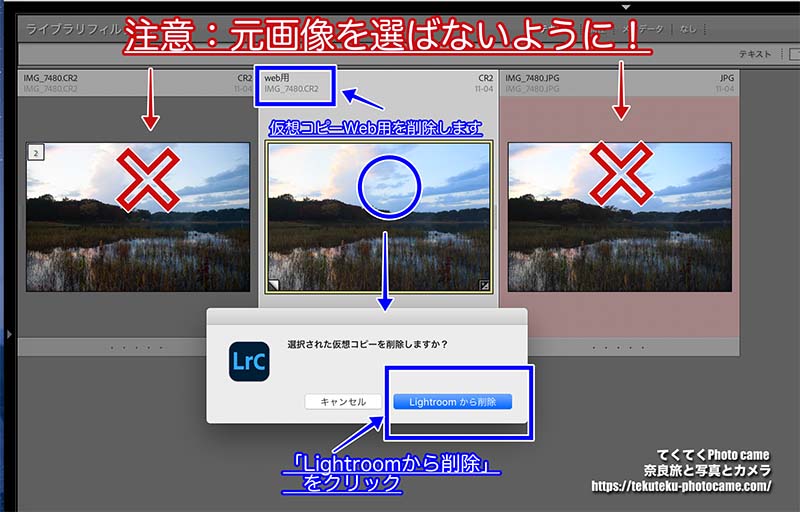
③選択された仮想コピーを削除しますか?のメッセージからLightroom から削除を選択クリック。
元のRaw画像、Jpeg画像だけになりました。

今回は、Lightroomでレタッチする仮想コピーを作成しました。
説明がわかりにくかったかもしれませんが、
ゆっくり時間があるときにでも、試してみていただければと思います。
当ブログを最後まで見ていただきありがとうございました。